51+ draw line between two points google maps javascript
I have created a PHP file where I have defined the Google map API key and the way points where you can draw the route path. CurrentAnimation new BingMapsAnimationsPathAnimationpath function coord idx frameIdx if frameIdx 1 Create the line the line after the first frame so that we have two points to work with.

Next Step To The Future Of Restaurants Through Artificial Intelligence And Facial Recognition Springerlink
To create a path to measure click anywhere on the map.

. A course is the shortest line between two points. So I studied the Google Maps JavaScript API and implemented a function which reads the GPS co-ordinates from a ASPNET Data. Available only in the vbeta channel.
Android Google Map Drawing Route. A polyline is a list of points where line segments are drawn between consecutive points. Var nyc new googlemapsLatLng40715 -74002var london new googlemapsLatLng51506 -0119var heading.
To visualize the calculation we can draw a Polyline between the two markers. The previous article shows you how to get latitude and longitude from Google Maps. You can additionally label your markers using alphanumeric.
For each request you can specify the location of the map the size of the image the zoom level the type of map and the placement of optional markers at locations on the map. The default value is 10. Then move to the next point and click again.
A geodesic is the shortest path between two points on the Earths surface. Reload the map and you should see a dark diagonal line connecting. It also takes two LatLngobjects and determines the heading from the first to the second.
MapaddOverlay new GMarker point. Line segments are drawn between consecutive points. Instead of adding these overlays you can use the Data layer to add arbitrary geographical data to your map.
PrivateOmega - unfortunately I havent revisited the idea since posting my thoughts and questions. To form a closed polyline the start and end points must be the same. Function DrawPathisGeodesic ClearMap.
A polyline has the following properties. Continue choosing points until done. Pan and zoom the map if necessary to find each point.
The geodesic curve is constructed assuming the Earth is a sphere. The Maps Static API returns an image either GIF PNG or JPEG in response to an HTTP request via a URL. Create a new Google Map API Key from the API console using the steps demonstrated in this tutorial.
Add the following lines after the markers in the JavaScript. The draw multiline code. In this article you will learn about How to Draw Route Path between two locations on Map using Google Maps Direction API in PHP.
Move the map cursor to the desired start point and click there. If that data contains geometries such as points lines or polygons the API will render these by default as markers polylines and polygons. I read that you need to use the polyline but I unfortunately can not.
RenderPolyline map mapspath var flightPath new googlemapsPolylinepath. In this tutorial well be creating an android application that draws a possible google map route between two points. Well be using Google Maps Directions API in our application.
Then draw a route by clicking on the starting point followed by all the subsequent points you want to measure. Latitude ranges between -90 and 90 degrees inclusive. A circle is a line around a point.
Draw a line showing the straight distance between the markers var line new googlemapsPolyline path. So Google Maps assumes an average biking speed of 10 miles per hour option youre riding your bike Cycling Directions Availability Google. Width Line segment width in screen pixels.
Right-click on your starting point. I found the another example to draw a route between two markers in Google Maps. Else if frameIdx 1 var.
All you need to do to add a basic marker is to add the two lines below to the code above. This will show up as a simple red pin on the map. To measure the distance on the google maps distance calculator tool.
You can draw the path among multiple points so it is not restricted to create path between two points or three points. Google Maps to exclude you enable-or-less direct directions between two points. LatLngAltitude class.
Here Im using Google Map JavaScript API for drawing the route between the points on Google Map. Line new MicrosoftMapsPolylinepath0 coord. Here we will first add our location on google map and then allow user to select two points.
The googlemapsData class is a container for arbitrary geospatial data. You can easily display maps on the website using Google Maps API and point the location using marker on map and show the route path based on Travel Mode in PHP. I have two points on the map I was able to take the distance using the API now I need to draw a line between the points so that the user sees all the way.
On your computer open Google Maps. The width is constant and independent of the cameras zoom level. Latitude longitude and altitude.
Var point new GLatLng 51282798 -2765477. First zoom in or enter the address of your starting point. Google Maps SDK for Android neither reads nor writes this property.
Or use the find box. West Yellowstone to Cody routing north around echo park is 293 miles 5 hours. A polyline is not closed by default.
Points The vertices of the line. In this post we will develop an Android App to draw route on google maps namely Google Maps Draw Route. At the bottom you can find the total distance in.
A marker will be added to those two points and a route will be drawn. Values above or below this range will be clamped to the range -90 90. Use the distance calculator map to find the distance between multiple points along a line.
Create a line of JavaScript for marker on map for this record Locations EnvironmentNewLine pathpushnew google. After observing the Uber app more closely though I have concluded they do just what I suggested - listen for changes in drivers position and re-draw the polyline. 1 Android Studio installed on your PC Unix or Windows.
While on several Uber trips I see the route redrawn every so often - I suggest since the latlng for the destination wont. A LatLngAltitude is a 3D point in geographical coordinates. If you also want to know the heading between two points you can use the computeHeadingfunction.
To add another point click anywhere on the map. Or use the find box again.

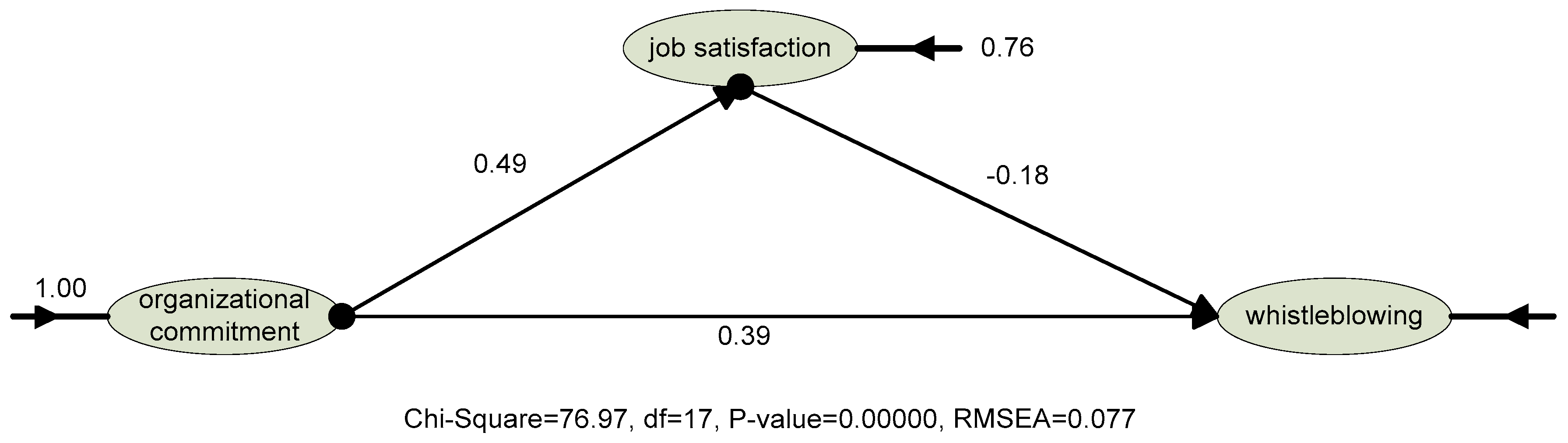
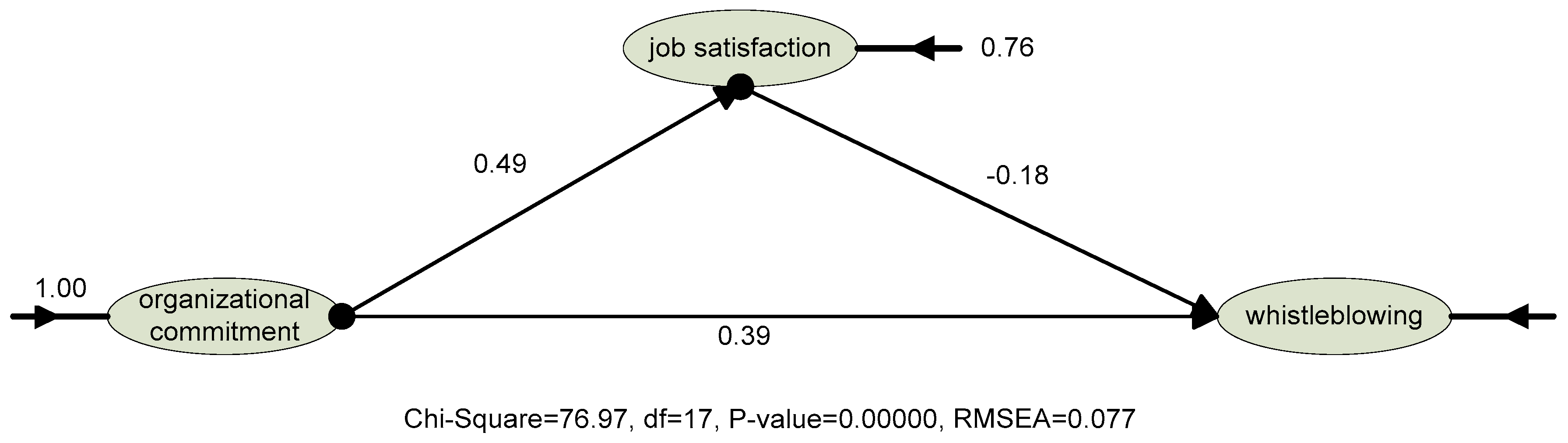
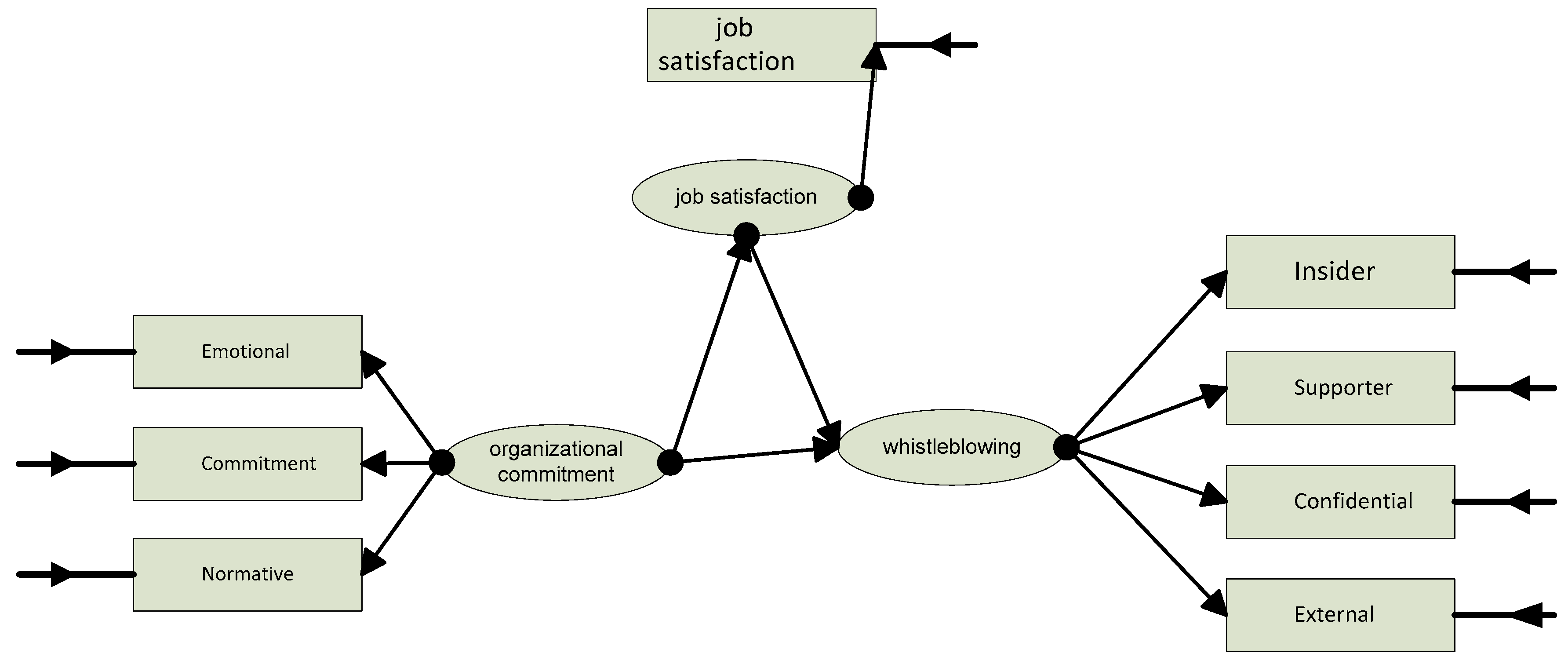
Sustainability Free Full Text The Relationship Between Teachers Organizational Commitment Job Satisfaction And Whistleblowing Html

Next Step To The Future Of Restaurants Through Artificial Intelligence And Facial Recognition Springerlink

V Ray For Sketchup Using V Ray Two Sided Material To Create A Curtain Siding Materials Curtain Tutorial Siding

Topography From Google Earth Google Earth Topography Earth
2

1000 Free Infographic Design Templates To Customize Visme Real Estate Website Flow Chart Infographic

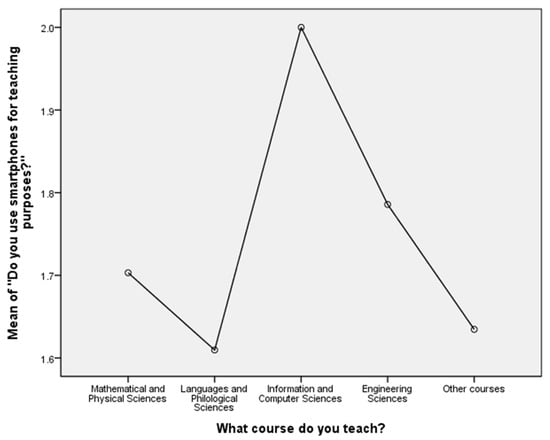
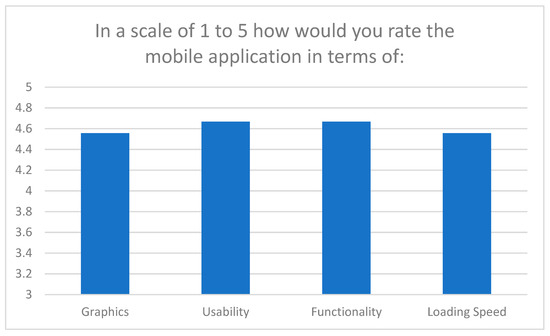
Education Sciences Free Full Text The Development Of An Educational Outdoor Adventure Mobile App Html

Education Sciences Free Full Text The Development Of An Educational Outdoor Adventure Mobile App Html
2

Education Sciences Free Full Text The Development Of An Educational Outdoor Adventure Mobile App Html

How To Clip Image Or Raster By Polygon In Arcgis Raster Remote Sensing Polygon

Education Sciences Free Full Text The Development Of An Educational Outdoor Adventure Mobile App Html

Apigee The Forrester Wave Management Application Programming Interface Waves

Http Coleure Com Color Picking Tool Color Desktop Screenshot

Sustainability Free Full Text Tourism Development In Post Industrial Facilities As A Regional Business Model Html

Education Sciences Free Full Text The Development Of An Educational Outdoor Adventure Mobile App Html

Education Sciences Free Full Text The Development Of An Educational Outdoor Adventure Mobile App Html

Functions Of Body Systems Concept Map Body Systems Human Body Systems

Sustainability Free Full Text The Relationship Between Teachers Organizational Commitment Job Satisfaction And Whistleblowing Html